ここでは、HTMLの基本である記述を紹介します。
HTMLとは何なのかという簡単な説明とHTMLの記述に必要不可欠なテンプレートの書き出しを記しておきます。
ぜひ、ご活用ください(*ノωノ)
モットーは「優しい表現で伝える」です。
自分はHTMLを勉強しているのですが、どんなに優しい教本でも最初はやっぱり難しいと感じます。
当たり前に使われてる言葉だけど、ニュアンスが何となくわかるくらいでちゃんと分かってないかも…と思うものが未だに多々あります。
でも、まずは大雑把にフワフワっとした気持ちでどんどん触れていくうちに紐解けるものもありまして…拙く、お見苦しい記事になっています。
それでもよろしければそのままスクロールを!
HTMLって何なの?
HTMLとは、ウェブページを作るための言語をさします。
書かれたコンテンツにどんな意味・役割を持たせるかを”HTML(タグ)”で定義してあげます。
わたしが下手くそな例えをしますと…
「身体の部位ごとにラベルを貼り、役割分担」といった感じです。
ここは頭(考えるところ)!ここはお腹(ごはんを消化するところ)!ここは足(体を支えるところ)!的なやつ!と思っています、わたしは。←ここ強調します!”わたしは”です
なにはともあれ、ここで一つタグを紹介しましょう。
See the Pen
by こんぺいとう꙳ 金平しゅがー (@confeitoblog209)
on CodePen.
テキストを強調させたいときに使うタグが<strong></strong>です。
<strong></strong>に囲まれた部分、「HTMLの基本」が太く表示されていますね。
<strong>はstrongの開始タグ、スラッシュの付いた</strong>はstrong終了タグといいます。
どこからどこまでが強調する部分かを開始タグと終了タグで挟んで示しています。
※終了タグのないタグもあります。基本形は挟むものが多いです。
HTMLファイルを用意しよう
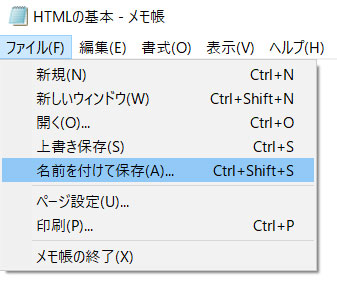
一番単純な方法は、”メモ帳”を使った方法。
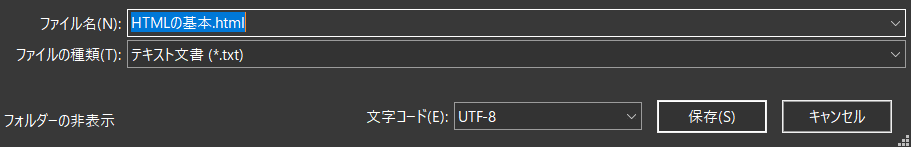
名前を付けて保存する時に「ファイル名.txt」が通常の保存形式です。

ファイル名後の拡張子「.txt」を「.html」に変えて保存するとhtml形式のファイルが作れます。

こういったHTML形式のファイルを生成・制作(コーディンング)できるソフトを”テキストエディタ”と言います。
”メモ帳”は、基本PCを買ったら元から搭載されている身近で手っ取り早いソフトです。
メモ帳以外にもテキストエディタは、たくさんあります。
おすすめのテキストエディタ
わたしがおすすめするのは、この2種類です!
無料で使えて、使いやすいテキストエディタです。
※最初は、英語仕様になっているので日本語化して使いましょう!
HTMLで書き出しに必要な基本マークアップ
See the Pen
by こんぺいとう꙳ 金平しゅがー (@confeitoblog209)
on CodePen.
まず、HTMLを書き始める際は、最初に上記のタグを記述するのが基本です。
一気に記述を見せられたら何が何だか分かりませんよね。
安心してください!
一つ一つのタグを分解して説明していきましょう。
<!DOCTYPE html>とは?
htmlの記述
<!DOCTYPE html>
<!DOCTYPE html>は、HTMLのバージョンをあらわしています。
<html lang="ja"></html>とは
htmlの記述
<html lang="ja">
</html>
htmlの開始タグ<html lang="ja">、終了タグ</html>。
<html></html>と記述するんじゃないの?何このlang="ja"って??
と思った人がいるでしょう。
lang="ja"は、html要素内で使われている言語はja(日本語)だと定義するために記述します。
<head></head>とは
htmlの記述
<head>
<meta charset="UTF-8">
<title>HTMLの基本</title>
</head>
<head></head>はウィンドウ画面(ページ)に表示されないメタデータを記述します。
このメタデータというのは、付帯情報…htmlファイルに対する説明書きのことです。
メタデータは、<head>と</head>の間に記述します。
<meta charset="UTF-8">とは、文字コードの定義です。
基本的に文字コードは”UTF-8”が推奨で使われています。
<title></title>は、言葉のとおりページタイトルです。
検索した時に表示される、ページを開いたときのタブに表示されるのがタイトルです。
<title></title>の間に記述したことがタイトルとして表示されます。
<body></body>とは
htmlの記述
<body>
</body>
<body></body>は、ウィンドウ画面(ページ)に表示される部分です。
基本マークアップで記述するほとんどは、目に見えるところにタグはあらわれません。
<body>と</body>の間に記述する内容は目に見えるページのあらゆる情報を記述します。
最後に
See the Pen
by こんぺいとう꙳ 金平しゅがー (@confeitoblog209)
on CodePen.
上記の記述は書き出しの基本となるもので、メタデータはもっと色々な情報を加えることもあります。
一番シンプルな基本という風に考えて下さい。
Webデザインをしていく中で、HTMLは要素の定義が主な役割で、見た目の部分をデザイン・レイアウトをしていくのには”CSS”というものを用います。
”CSS”はWebの装飾(デザイン)、配置・サイズ・色などを指定することができます。
CSSについてはまた別の記事にて紹介していきます!