どうしよどうしよ~((+_+))


WordPressにアップロードしたらサクサクデザイン始められるよ、安心して!
AFFINGER5買ったけど一体どうしたらいのか分からず悩んでいるあなた!
導入方法をやさしく解説いたします。
こんな人におすすめ
・AFFINGER5買ったけど何もわからい人
・ダウンロードの方法が分からない人
・初期設定が分からない人
テーマのインストールの方法から初期設定(これやっとけばよし)というところまで。
画像もあるから一緒にやれば大丈夫!できるよ(*'▽')
AFFINGER5テーマファイルを展開

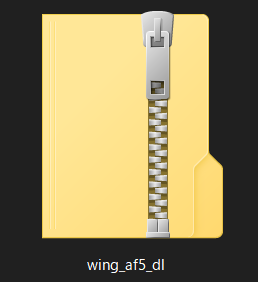
AFFINGER5をダウンロードするとチャック付きのファイルアイコンになっていましたら…
チャックのファイルアイコンのままでは使えないので「展開」をします。
アイコンを右クリックすると、メニューが表示されます。
メニューの中から「すべて展開」します。
![]()
展開したファイルの保存先は「参照」ボタンから選択できます。

展開すると↑のようなチャック付きから普通のファイルアイコンのファイルが生成されます。

「wing_af5_dl」ファイルの中にある「Wordpressテーマ」を開いてください。
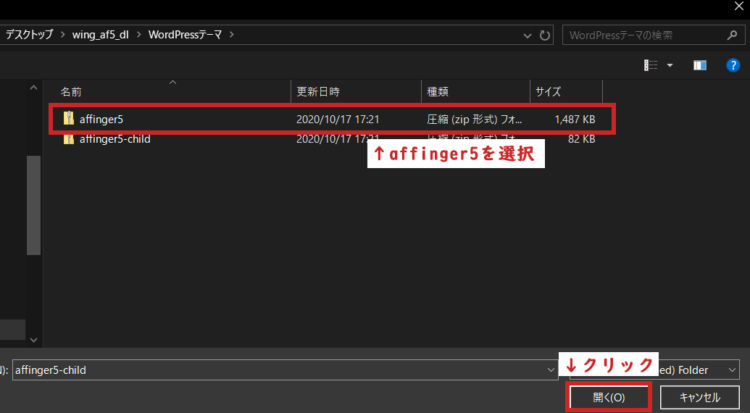
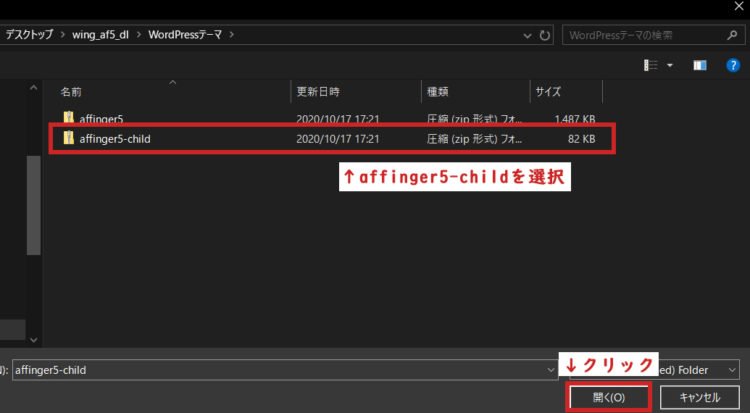
中に「affinger5」と「affinger5-child」という圧縮ファイルが入っています。
テーマファイル内容
・affinger5(親テーマ)
・affinger5-child(子テーマ)
WordPressにテーマをインストール
次に、Wordpressにログインしましょう!
step
1テーマのアップロード画面を開く

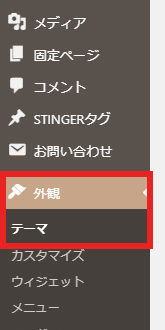
左側のメニューから外観の「テーマ」を開いてください。


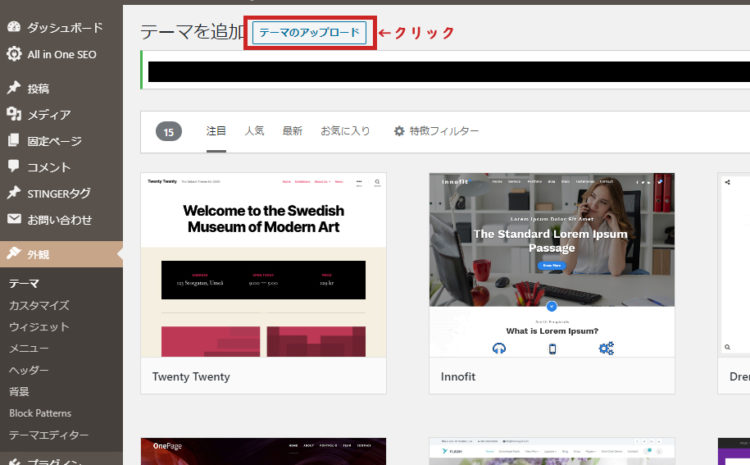
テーマの「新規追加」、「テーマのアップロード」の順にクリック。
step
2親テーマのアップロード

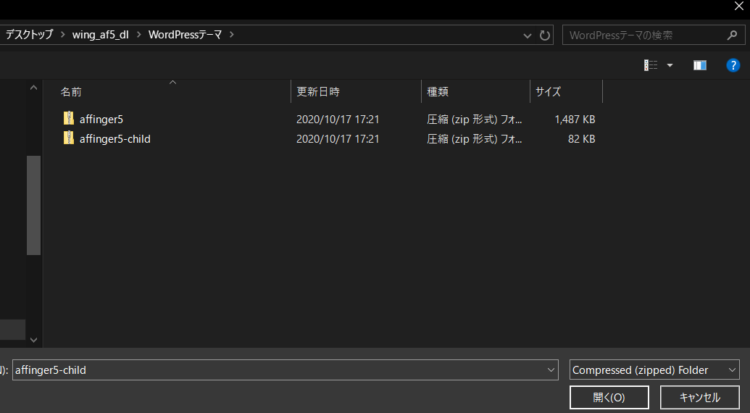
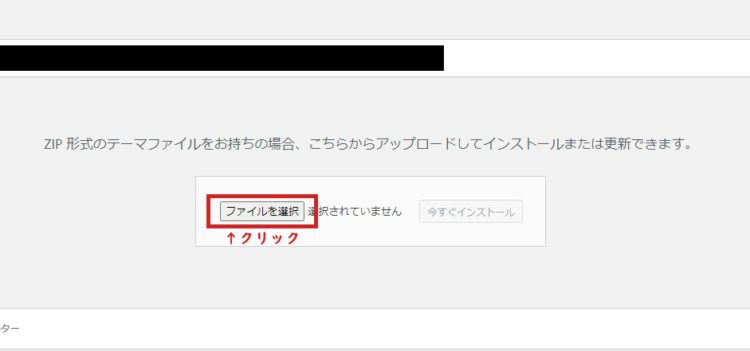
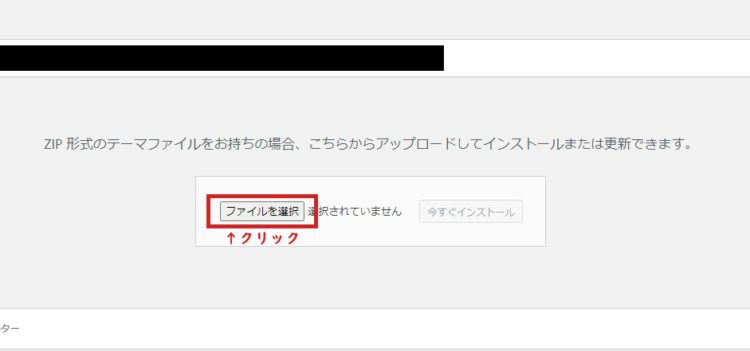
アップロードの窓口があらわれるので「ファイルを選択」をクリック。

「affinger5」の親テーマファイルを選択し、「開く」をクリック。

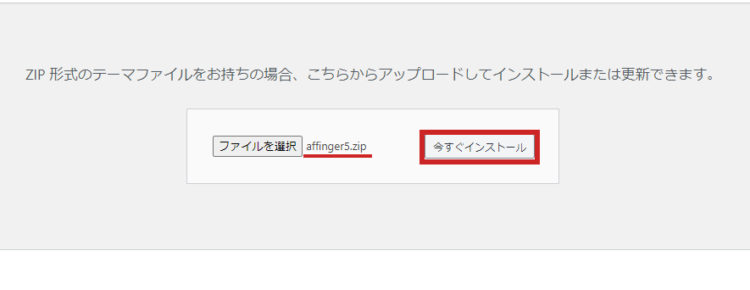
「affinger5.zip」ファイルが選択されていることを確認し、「今すぐインストール」をクリック。
しばらくするとインストールが完了します。
step
3子テーマをインストールする

もう一度「ファイルを選択」をクリック。

「affinger5-child」ファイルを選択し、「開く」をクリック。

「affinger5-child.zip」ファイルが選択されていること確認し、「今すぐインストール」をクリック。
しばらくするとインストールが完了します。
WordPressの子テーマを有効化

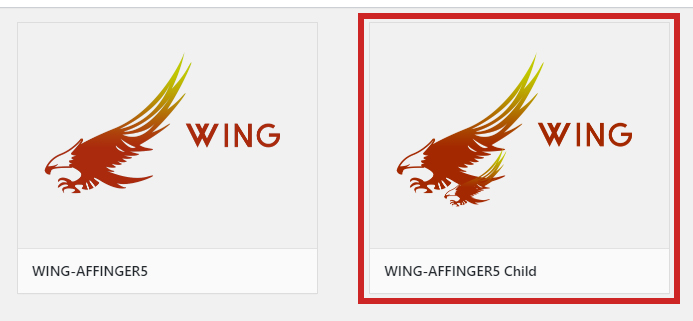
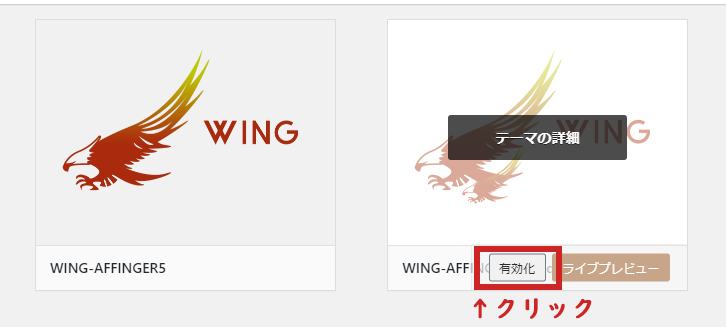
親テーマと子テーマ、2つのテーマがインストールされていますが、有効化するのは「WING-AFFINGER5 Child」です。

子テーマを選択し、「有効化」をクリック。
ポイント
親テーマをカスタマイズした場合、テーマのアップデートの際にカスタマイズしたデータがすべて消えてしまいます。
なので、親テーマはオリジナル状態のまま子テーマで有効化(カスタマイズ)をします。
AFFINGER5導入直後に行うこと
導入後に行うこと
・初期値の設定
・パーマリンクの設定
・サイト全体のカラーを選択
導入直後に最低限これをやっておけばOKです。
この中でも特に、初期値とパーマリンクの設定はしっかりしておきたいですね。
初期値の設定
※初期値設定をしないとサイトのカラーやデザインが表示されないということがあります。

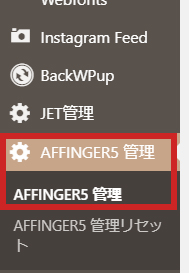
WordPressのメニュー欄から、「AFFINGER5管理」をクリック。

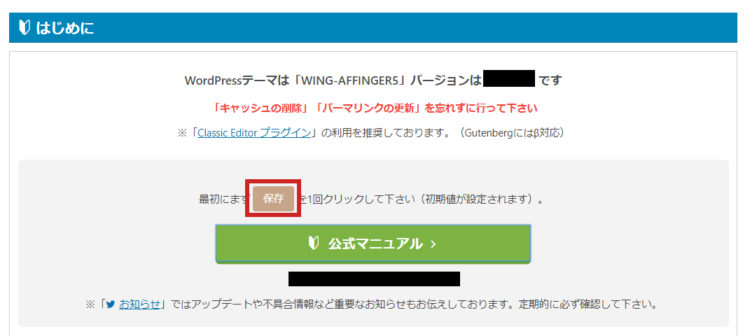
最初にまず「保存」をクリック。
初期値の設定は、これだけ!
パーマリンクの設定
これはAFFINGER5を導入するにかかわらず、WordPressの登録後すぐにやっておくべきことの一つです。
パーマリンクとは?
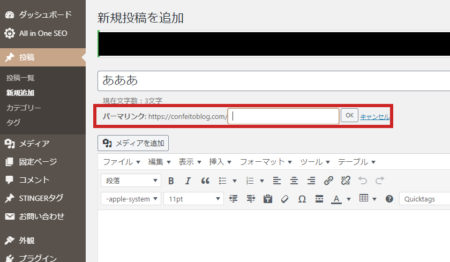
毎ページに設定されるURLのことです。
パーマリンク=URL

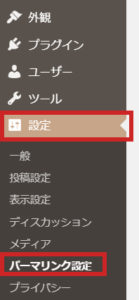
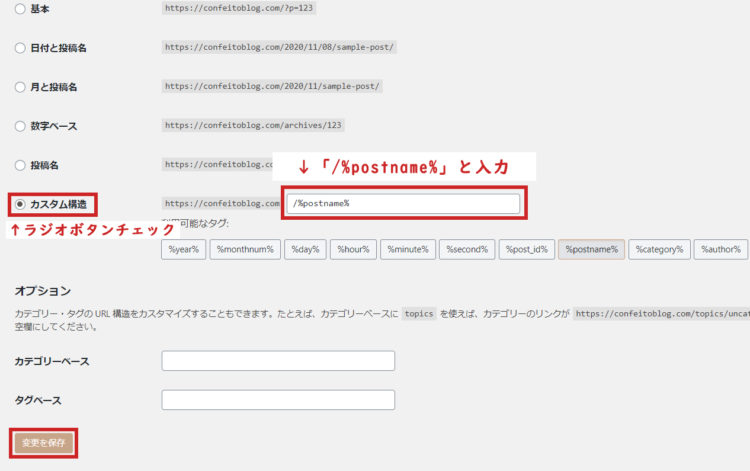
WordPressの左側メニュー欄から「設定」、「パーマリンク設定」を開く。

「カスタム構造」のラジオボタンをチェック、「/%postname%」と入力(または下のタグから選択)。
「変更を保存」で完了。
ポイント
URL設定を最初にしておかないと、後から変更すればサイト全体のURLが変更されることになります。
「/%postname%」入力することで、投稿記事ごとにURLを手動で割り当てできます。

サイト全体カラーを変更

WordPressのメニュー欄から、「AFFINGER5管理」をクリック。

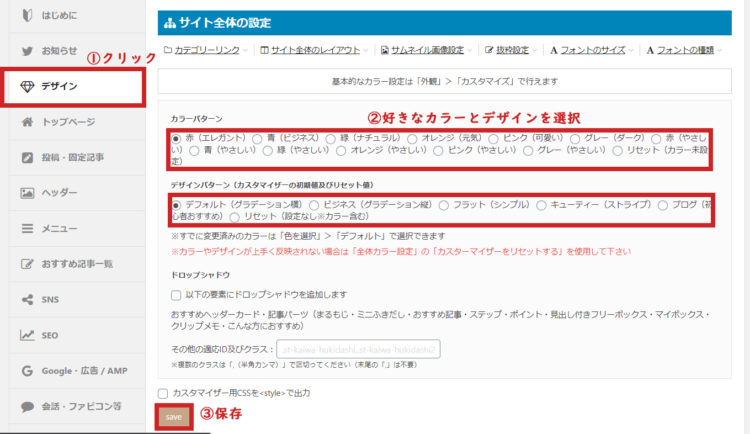
「デザイン」をクリック、好きなカラーパターンとデザインパターンを選択し、「save」で保存。
ここでは、サイト全体の色を一括で設定できます。
最初なので、いったん大まかなカラーとデザインを選びましょう。
ポイント
ここから、「カスタマイズ」で細かくデザインを編集するか、デザイン済みデータをインポートしてから「カスタマイズ」で手を加えるか…
AFFINGER5管理画面からはおおまかな設定だけで、もっと細かいカスタマイズができます!
まとめ
AFFINGER5のインストールから初期設定まで、以上で完了です。
どうでしょう?
画像をふんだんに使ったので、あなたがスムーズにできているはず…!
※パーマリンクの設定は、テーマ導入に限らず大切なことなのでしっかり確認をお願いします。
後からの変更になると、それまで獲得したリンクがすべてパーマリンク(URL)の変更により無効になってしまいます!
しかし!ここからが本番です!!
「カスタマイズ」でどんどんデザインを個性あふれるものに変えて、メニューなどを設置します。
色々していると、効率よく進めても丸1日とかすぐにかかってしまいます。